The 33kb plug-in is under the MIT license, its sources and home page are available on GITHUB;
It is described as an:
Advanced tagging/tokenizing plugin for jQuery and Twitter Bootstrap with a focus on keyboard and copy-paste support.
and his job is to transform an ungovernable list like this:
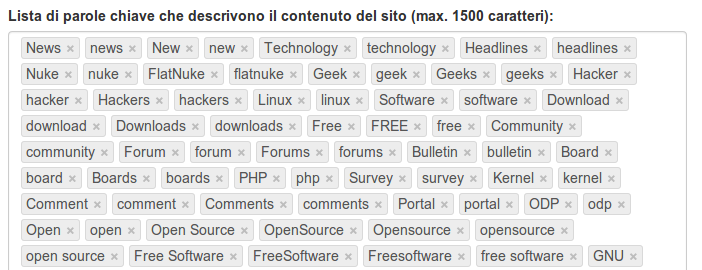
in a user-friendly, editable, object like this:
Just trigger the script via javascript, then set several options via data-* attribute in the HTML input field.
$('#myField').tokenfield();
 |
| http://sliptree.github.io/bootstrap-tokenfield/#options |
Note that the options provide to rule the tokens in the input field but also to interface the script with jQuery UI Autocomplete or Twitter Typeahead.
Moreover, the script has support to manage tokens with keyboard.
Left, right arrow keys move between active tokens, backspace and delete keys to delete a selected token. Ctrl + A / Cmd + A, Ctrl + C / Cmd + C, Ctrl + V, Cmd + V to select all, copy and paste tokens.
Lightweight, simple, ready to connect ... sounds good for the CMS :)



No comments:
Post a Comment